CSSで背景に水平方向に貫いてるラインを入れたい
web制作中に「背景にwidth100%で水平方向(横)に1本のライン(線)が入ってて、その上に要素がある」ものを作る機会がありまして…

見出しのデザインで「文字の左右にラインが入ってる」ものありますよね

これで左右の余白0にすればいけるんじゃね?と思ったのですが、
要素にマージンつけちゃうと当たり前なんですがラインも途切れました。
そこで「文字にマーカーみたいに線いれる」デザインで使うlinear-gradientを応用して、グラデーションで中央にだけ線があるように見せれば…
html: <div class="container-fluid"> <div class="bg-line my-5"> <div class="inner mx-auto"> <img src="img/01.svg" alt="" width="40px"> <img src="img/02.svg" alt="" width="40px"> <img src="img/03.svg" alt="" width="40px"> <img src="img/04.svg" alt="" width="40px"> </div> </div> </div>
css: .bg-line { width: 100%; padding: 3em 0; background: linear-gradient(transparent 48%, #ffa22f 48%, #ffa22f 50%, transparent 50%); } .inner { max-width: 80%; display: flex; justify-content: space-around; }
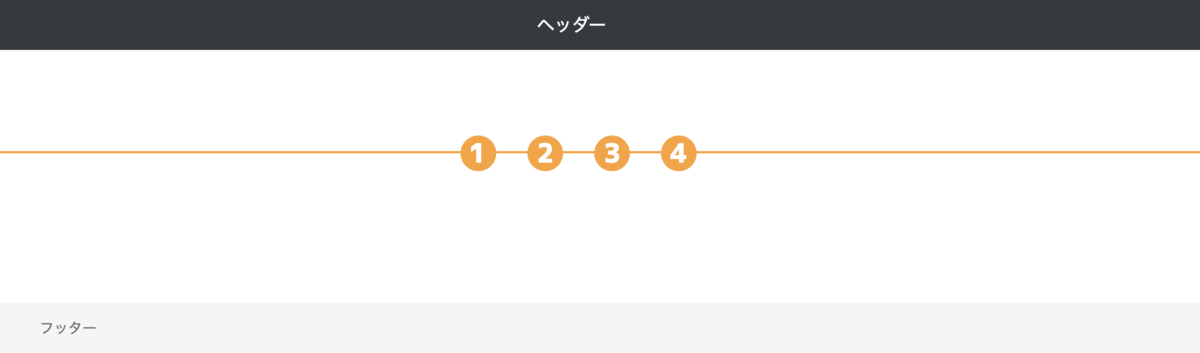
■結果

なんとかなった!!!
(もっと賢い線の引き方あると思うのであれば教えて下さい…)
補足:
・bootstrap4.2.1を使用しています。
・ラインの上に乗っける要素は自身でご準備ください。
・bg-lineかinnerのクラスにpaddingかheight設定しないと上手く表示されません。
・ラインの位置ですが、
background: linear-gradient(transparent 48%, #ffa22f 48%, #ffa22f 50%, transparent 50%);
の箇所の数値いじると変わります。超決め打ちです。