【wordpress】商品一覧ページを作る その1
以前作っていた商品サイトをローカルで動かしていたら結構無駄な記述があったので練習がてら整理していました。
せっかくなのでwordpressで商品を登録して、ついでに固定ページを使用した商品一覧ページを作るデモを行います(以前参考にしていたサイトも404になっていたので……)。
実際作っていたサイトはカスタムテーマだったのですが、今回はデモなので無料テーマの「neve」を使用します。
- 投稿タイプを作る
- タクソノミーを作る
- 商品を登録する
- 表示の確認
の流れです。
投稿タイプを作る
まずプラグイン「Custom Post Type UI」をダウンロードします。

メニューバーに「CTP UI」が追加されるので「投稿タイプの追加と編集」をクリック。

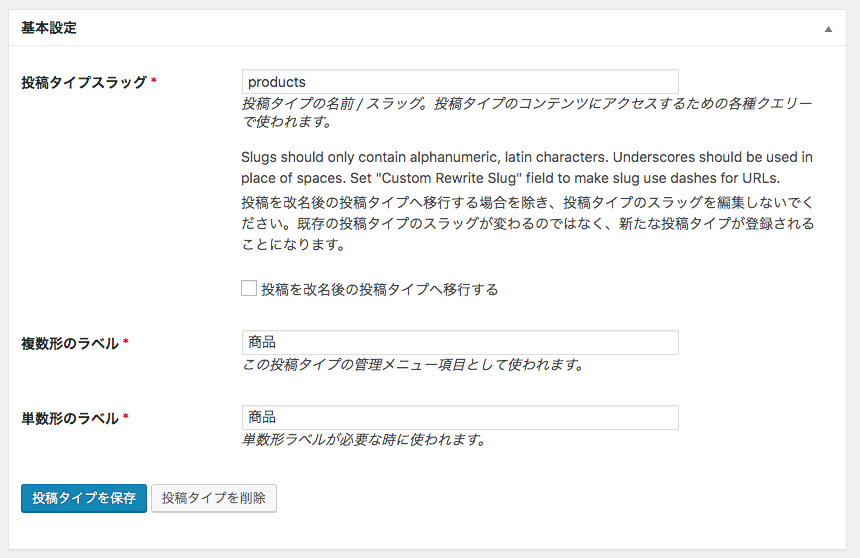
・投稿タイプスラッグ:products(今回はproductsで統一します)
・複数形のラベル、単数形のラベル:商品(ここもお好きな名前で)
以上で保存するとメニューバーに「商品」と追加されます。
これで投稿タイプが追加されました。
タクソノミーを作る
商品の分類(洋服ならトップス、ボトムス、シューズなどのカテゴリー)を登録できるようにするために「タクソノミー」を作ります。また先程の「CTP UI」から「タクソノミーの追加と編集」へ。

・タクソノミースラッグ:products_category(単数形のほうが理にかなってると思うのですが、今回は最終的にproductsページを作るのでいいかな…と)
・複数、単数形のラベル:商品分類
・利用する投稿タイプ:商品(先程作った投稿タイプ)
これでタクソノミーが追加されました。
商品を登録してみる
以上の2つが追加できたら、新規で商品を登録してみます。
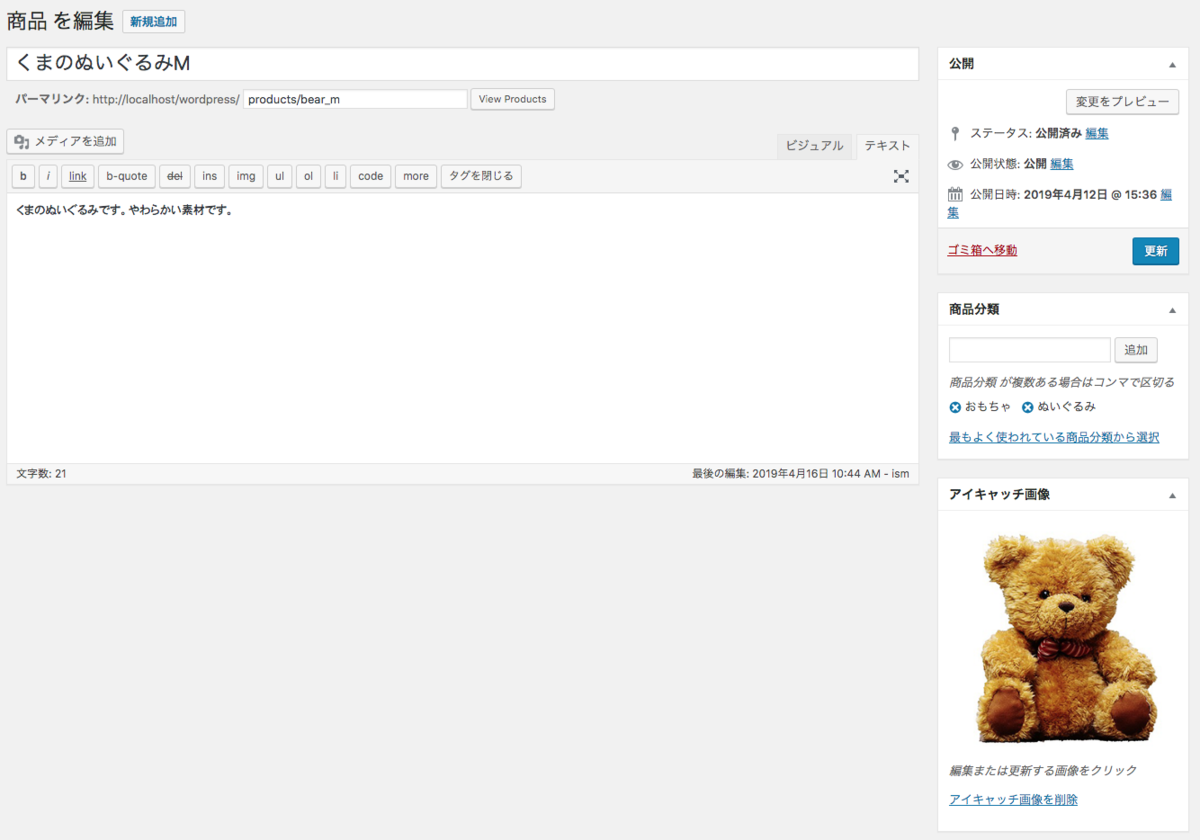
メニューバーから商品▶新規追加

先程追加した商品分類が右側に表示されています。そこに商品に与えたいタグを追加します。
今回は「おもちゃ」と「ぬいぐるみ」を追加。パーマリンクは商品の個別ページのアドレスになるので編集します。
アイキャッチは商品の画像を入れてください。
一旦公開しておきます。
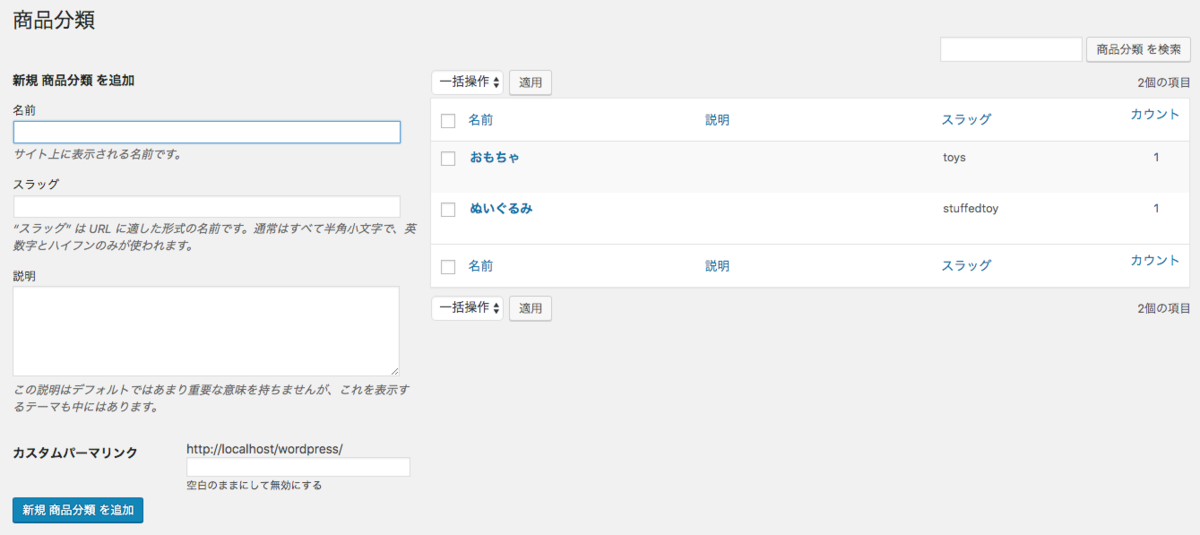
次にメニューバーから商品▶商品の分類 にいきます。

それぞれ名前をクリックして、スラッグ名を上の図のように半角英数字に変更しておきます(スラッグ名が後々アドレスに使用されるため)。
表示を確認してみる
ここまできたら表示されているか確認します。
http://●●●/products_category/toys/ を見てみると、先程保存した商品が表示されていると思います。
商品名をクリックすれば商品の個別ページに飛びます。

これで商品が追加されました。
長くなるので次の記事に続きます。
【wordpress】商品一覧ページを作る その2 - さびぬき覚書